개요
근래에 기업 테스트를 보면서.. 웹 접근성에 대한 문제가 많이 등장하였습니다. 쉽게 풀 수 있는 단순한 문제였는데요. 그동안 이를 제대로 신경써본 적이 솔직히 없었다보니 시험이 끝나고 너무 아쉬움이 남더라고요. 한번만 정리해보았었더라면 이란 생각이 들어서 간단하게 정리만 해본 글입니다.
어찌보면 대부분 당연한 이야기이지만, 이번 경험 떄문인지 이를 개발하다보면 놓칠 수 있는 부분을 상기시켜주는 규칙이라고 생각되네요. 언젠간 할 예정이었지만 이번 계기로 정리가 끝나고 블로그에 몇몇 키보드 이벤트 수정도 진행해 보았습니다.
안그래도 컴포넌트 패키지를 개발하고 있어서, Select나 Dialog 컴포넌트에도 연관되는 내용이 되어버려서 이번 포스팅에서는 웹 접근성 개념 자체만 정리해보고, 실질적으로 노력해보는 작업은 따로 다룰 것 같습니다.
웹 접근성
어떤 사용자(장애인, 노인 등)이던, 모든 기기에서 전문적인 능력 없이도 웹 사이트가 제공하는 모든 정보에 쉽게 접근할 수 있게 보장하는 규칙을 이야기합니다.
시각, 청각 등의 장애를 가지고 있는 사람을 위해 화면에 나타나는 정보들을 음성으로 출력해주는 ‘스크린 리더’와 같은 기술들을 이용해 웹 사이트를 이용할 때에 기존과 동일한 기능과 정보를 제공할 수 있게 해주어야 하는것이죠.
1. 인식의 용이성
1-1. 대체텍스트
<img alt="" />
이미지에 alt 속성을 이용해서 대체 텍스트를 제공하고 있는지,
그리고 그 내용이 이미지의 내용과 동일한지 중요합니다.
불필요한 대체 텍스트, 이를 테면 단순 배경 이미지의 경우에는 무조건 대체 텍스트를 작성하기 보다 alt="" 를 사용합니다. alt를 아예 작성하지 않거나 alt=" " 와 같이 빈 스페이스를 입력했을 때에는 src 에 작성된 파일 주소를 읽게 되기 때문입니다.
area 태그를 사용할 때에도 alt 사용
1-2. 멀티미디어 대체 수단
영상 및 음성 정보에 자막 혹은 수화를 이용해 대체 수단을 제공해야 합니다.
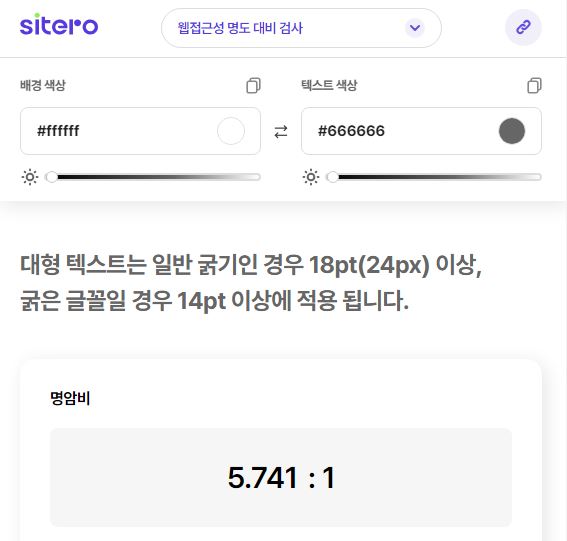
1-3. 명료성
색과 관계없이, 컨텐츠를 인식할 수 있게해야 합니다. 이웃한 컨텐츠는 구분선, 명도대비, 간격 등을 사용해 구별 할 수 있게 제공해야 하고, 텍스트 컨텐츠와 배경간의 대비가 4.5:1 이상이여야 합니다.

2. 운용의 용이성
2-1. 키보드 접근성
키보드 조작으로 모든 기능을 사용할 수 있어야 합니다.

Tab, Enter, 키보드 방향키 등을 이용해서 기능을 사용할 수 있게 만들어 주어야 됩니다.
기본적으로 a, button 과 같은 element 는 키보드 접근성을 지원해 주는데요. 그 외의 경우에는 tabindex를 이용해 접근가능하게 도와줍니다.
2-2. 충분한 시간제공
시간제한이 있는 컨텐츠라면, 조절이 되거나 종료전 경고가 발생해야 합니다.
2-3. 광과민성 발작 예방
광과민성 발작을 야기하는 화면 깜빡임을 방지해야 합니다.
2-4. 쉬운 네비게이션
<body>
<a href="”#container”">본문 바로가기</a>
...
<div id="”container”">...</div>
...
</body>
페이지 마다 반복되는 내용이 존재하면, 모든 페이지 이동마다 똑같은 내용을 반복해서 읽게 되기 때문에 건너뛰기를 제공해야 합니다. 이 건너뛰기 링크는 마크업 순서상 body 태그 바로 아래 위치하여 가장 먼저 제공되게 합니다.
<title>제목</title>
<iframe title="광고" />
<h3>뉴스</h3>
<!-- X -->
<title>★★★제목★★★</title>
<!-- X -->
<p>
주문내역에 대한 상세정보는
<a href="#">여기</a>
를 클릭하세요.
</p>
<!-- O -->
<p>
주문내역에 대한 상세정보는
<a href="#">[마이페이지 > 주문정보]</a>
에서 확인하실 수 있습니다.
</p>
3. 이해의 용이성
3-1. 가독성
주로 사용하는 언어를 명시해야 합니다.
<html lang="ko"></html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko"></html>
3-2. 예측가능성
의도하지 않은 기능이 자동으로 실행되고 있지 않은지, 사용자 경고 없이 열리는 팝업창의 개수는 최대 1개여야 합니다.
화면을 가리는 레이어 팝업을 제공할 때에는 반복 영역 건너뛰기 보다 먼저 제어할 수 있게 해야합니다.
<a href=".." title="새 창">이용약관</a>
<a href=".." target="__blank">이용약관</a>
사용자가 새 창으로 이동하는 기능임을 인지할 수 있게 title, target-blank 를 이용해 인지할 수 있게 해주어야 합니다.
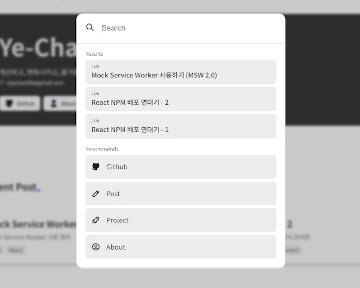
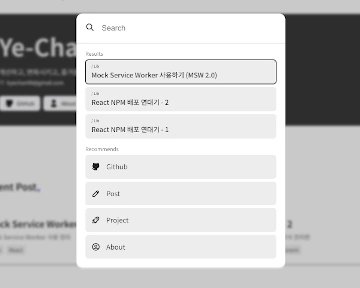
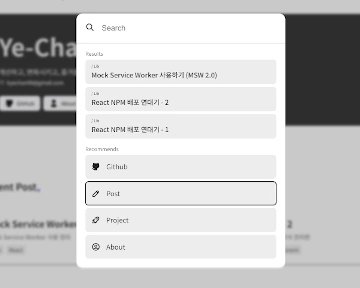
3-3. 콘텐츠의 논리성
컨텐츠의 순서가 논리적으로 진행되어야 함을 의미합니다.

최신글 → 더보기 → 내용 보다 최신글 → 내용 → 더보기 가 컨텐츠를 읽는데에 있어 더 논리적임을 뜻합니다.
<div>
<h3>최신글</h3>
<ul>
<li>...</li>
...
</ul>
<a href=".." target="__blank"> 더보기 </a>
</div>
다만 이러한 디자인을 선택하는 경우는 상당히 많고, 해당 디자인을 사용하는 사이트에서는 실질적으로 이 규칙을 지키는 사이트는 없는 것 같습니다.

실질적으로는 다음과 같은 순서가 컨텐츠의 논리성을 지키는데 쉬운 디자인인 것 같습니다.
3-4. 입력도움
입력 서식에 대응하는 label 을 제공함으로써 입력 기능의 역할에 도움을 주어야 합니다.
<label for="input-name">이름</label>
<input type="text" id="input-name" />
추가로, 오류 정정에 대한 메세지를 알려줄 때에 ‘내용이 올바르지 않습니다’ 보다 ‘비밀번호 입력이 잘못되었습니다’ 와 같이 명확해야 하고, 이를 정정할 수 있도록 오류난 input 서식으로 focus 가 이동 되어야 합니다.
4. 견고성
4-1. 문법준수
마크업 문법을 최대한 준수하여 제공해야 함을 이야기 합니다.
4-2. 웹 어플리케이션 접근성
앞서 나온 이미지 대체텍스트, 링크 새창알림, 타이틀 등이 준수하고 있는지, ajax 로 인한 데이터 갱신이 사용자 선택으로 이루어 지고 있는지를 이야기합니다.
참고
틀린 내용이 있다면 지적해 주시고,
더 좋은 방법이나 생각을 공유해주세요.

