소개
우리는 책상에서 많은 시간을 보냅니다. 하루의 대부분을 책상에서 작업을 하거나 혹은 개인 여가 시간을 보내기도 하죠. 특히 최근부터 개인 공간에 대한 관심도가 올라가면서 자신만의 책상(작업 공간)을 설계하는 데스크 셋업이란 문화가 발전하게 되었습니다.
하지만 커진 관심도에 비해 많은 사람들은이 데스크 셋업을 어려워합니다. 여러 인테리어 플랫폼들은 모든 인테리어를 포함하기 때문에 정확한 니즈를 만족시키기 어렵고, 데스크 셋업 관련 사이트들은 그저 커뮤니티 기능만 수행하기 때문에 다양한 디자인을 기대하기 어렵고 접근성이 좋지 않습니다.
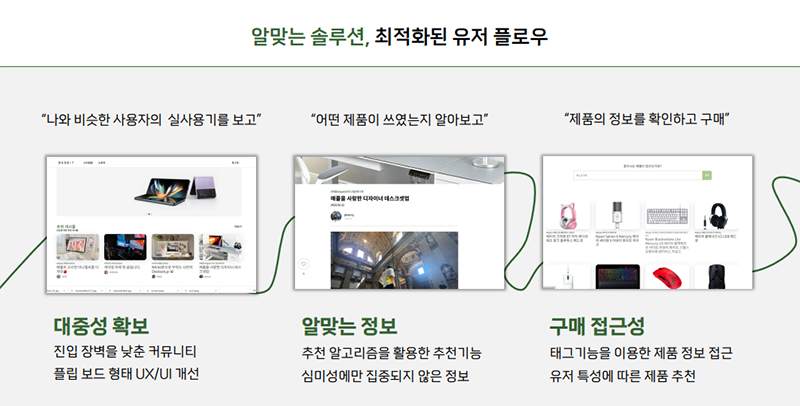
그러면 저희 DESK-IT을 사용하시는 건 어떨까요? 저희는 아래와 같은 서비스를 제공합니다.
- 유저 맞춤형 추천
- 다양한 디자인을 볼 수 있는 커뮤니티
- 다른 유저의 게시물에서 바로 상품 구매 페이지로 갈 수 있는 접근성
개요
교내 프로젝트로 진행하게 된 데스크 셋업 플랫폼, Desk-It 입니다.
프론트 엔드 메인을 맡고 핵심으로 맡은 기능은 프로젝트 설계와 에디터, 포스팅 및 상품 페이지 등이 있겟습니다.

고민
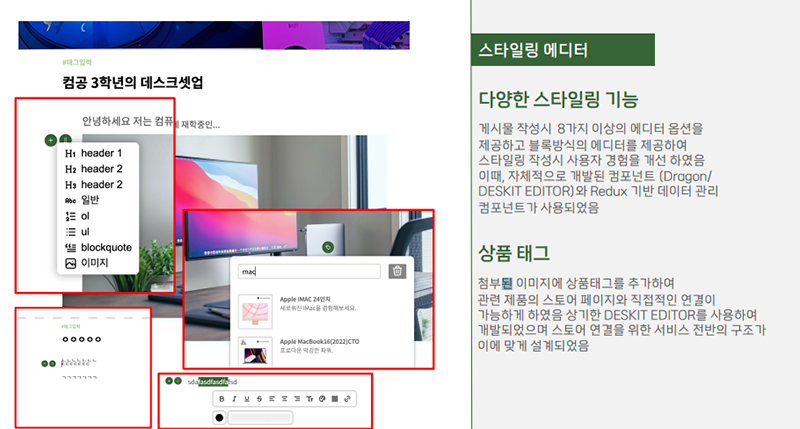
아무래도 가장 손이 많이 가게 된 부분은 에디터 부분입니다.
일반적으로 단순한 텍스트를 작성할 일이었다면 기존에 여러 공개된 에디터 모듈들을 사용하면 되었을텐데요. 아무래도 이미지를 첨부할때에 상품 데이터들을 기입하고 편집 할 수 있어야 하는 기능이 필요했기에 일단 에디터를 손봐야 했습니다. 그렇게 블럭 기반 에디터 (노션과 같은)를 만들었어야 했는데 이게 생각만큼 단순한 일이 아니었습니다. 가장 까다로웠던 부분들을 정리하면 이렇습니다..

1. 라인별 커스터마이징
각 라인마다 태그 속성을 변경해야 하는 기능이에요.
이 부분은 as로 태그 자체만 변경해 주면 단순해 보였는데요..
ul 과 ol 들이 사용 될때에 까다로운 일이 발생합니다.
일반적으로 이 태그를 사용할때에 그 자식들로 li 태그들이 들어갑니다.
내가 처음 ul태그로 줄을 작성했다면, 다음 줄을 작성하기 위해 사용자는 엔터키를 입력합니다.
이때, 다음 줄도 ul 속성에 맞추어 작성할 수 있는 경험을 제공해야 해요.
한줄만 작성할 수 있어서야 이 기능들이 존재할 필요도 없는데 그렇기에는 이 기능은 특히 자주 사용되는 기능들입니다.
때문에 이때 내가 어떤 줄에 어떤 속성을 사용하고 있는지에 대한 처리가 들어가게 되었고 단순한 as로 인한 태그 변환에서도 예외 처리 등의 작업이 들어가게 되었습니다.
2. 드래글로 인한 글 변환
우리가 글을 작성할때에, 글들을 드래그해서 제거한다거나 해당 부분을 수정하기도 합니다.
이런 부분에서도 또 작업이 들어갑니다..
input 이나 textarea 에서도 드래그 후 수정은 기본적으로 지원해주는 일인데요.
이번 에디터는 블럭 기반 에디터라고 하는 만큼, 글 수정 공간이 전체가 아닌 각 블럭이 개별로 존재합니다.
특히나 이전의 라이별 커스텀 기능을 위해 contenteditable 속성을 사용하게 되었는데요.
이때 드래그로 인한 수정 부분이 오작동하게 됩니다.
이를테면, 가나다라 라는 글을 작성했을때, 나다 의 부분을 사용자가 빨간색 글자로 색을 입혔습니다.
이때 사실 html 내부적으로는 가<span color="red">나다</span>라 로 변경이 되게됩니다.
물론, 사용자 화면에는 가나다라 로 출력되고 일부만 글자가 빨간 뿐이고요.
문제는 다라를 드래그해서 삭제한다고 했을때 일어납니다.
앞서 언급한것처럼 html 내부에는 span... 등으로 코드가 들어가 있기 때문에 묶여 있는 사실상 이를 분리하면 가, 나다, 라 라고 할 수 있지만 다라를 함께 삭제하려고 할때 문제가 생기는 겁니다.
조금 더 자세한 설명과 이를 해결한 사례를 오늘의집이 정리한 글을 소개합니다
저 같은 경우는 선택한 부분 사이에 곂쳐져 있는 < />, 태그들을 스택으로 분석해서 내부 내용을 재수정하는 식으로 해결했습니다.
위의 오늘의 집처럼 하나의 블럭에도 편집한 문자들마다의 데이터도 분리해서 작업하는 것도 매력적인 방법이라고는 생각했습니다만, 저희 프로젝트에는 그렇게까지는 불필요하다 생각해서 네이티브한 접근으로 해결하고자 했네요.
3. 기타
그 외에도
- 이미지 첨부
- 해당 이미지에 상품 정보 입력
- 입력 문자 세부 커스터마이징
- 키보드 위/아래 입력으로 인한 줄 변경
등등 까다로운 일들도 있었습니다만 앞서 얘기한 두 고민들과 비슷하게 해결하여 상세 내용은 생략하겠습니다.
마치며
근래 여러 프로젝트를 조금 동시에 진행하다 보니 기술들에 대한 정리가 조금 필요했는데요.
이번 프로젝트에 사용한 기술들을 큰 틀로 정리하면 React + Typescript + Redux + styled-component 인 것 같습니다. Typescript 같은 경우는 쓰다보니 이점이 너무 많고 코드가 정리되는 체감이 많이 들어 많이 사용은 하고 있었습니다만 Redux 와 styled-component 는 고민이 조금 필요했습니다.
아직은 다른 상태 관리 모듈에 비해 Redux가 많이 쓰인다고는 하나 Recoil이 확실히 편해보이기는 했습니다. 다만 Redux를 이번에 선택하게 된건 기간이 정해져 있다 보니 프론트 맡은 사람들끼리 조금 더 익숙한 기술을 선택해야 했다는 점과 프로젝트에 들어가는 Editor 기능이 조금 복잡한 데이터로 관리 되어야 하다 보니 Recoil 보다는 Redux를 선택하게 되었습니다. dispatch로 상세 데이터 조절을 재검사했어야 했거든요. 사실 styled-component 는 처음 들었을때 부터 왜 쓰는지 이해가 안되었었는데요. 이전에 yuristrap 프레임워크를 만들었던것 처럼, sass 를 통해 디자인 하나하나를 클래스로 조각마다 만들어서 조합하는 형태를 선호했던 탓인 것 같아요. 그런데 역시 사람은 적응의 동물고, 컴포넌트를 세부적으로 나누어서 개발하다 보니 css-in-js 장점이 몸소 느껴졌습니다. styled-component 를 쓰면 쓸수록 장점도 많고 이전 처럼 블록 조합하는 형태처럼 사용할 수 있게도 된 것 같아서 요즘은 또 선호하게 된 것 같습니다.
틀린 내용이 있다면 지적해 주시고,
더 좋은 방법이나 생각을 공유해주세요.

